38 google bar chart vertical labels
Vertial Bar Label Chart problem after switching to null ... animate: true, ); } ``` // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. Vertical Bar Label Bar Chart Example | charts - Google If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ...
Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart it is the...

Google bar chart vertical labels
How to Make a Bar Graph in Google Sheets Brain-Friendly ... Horizontal bar charts prevent long category labels from going diagonal ( a readability issue) Left-to-right visuals imply a passage of time to our brains. To switch, click Chart Type → Bar Chart. Now you have a Google Sheets bar chart that's ready for cleanup like this: Vertical Bar Chart | Chart.js Open source HTML5 Charts for your website. config setup actions Google Sheets bar charts with multiple groups — Digital ... Go to the Chart editor panel and change the font size to 16 points. Click on the axis and titles selector. Choose the Vertical Axis title. The vertical axis title is empty. Click once in the title field and type Teachers. Change the font size to 16 points. Change the title to "Teachers by Campus" and change the font size to 16 points.
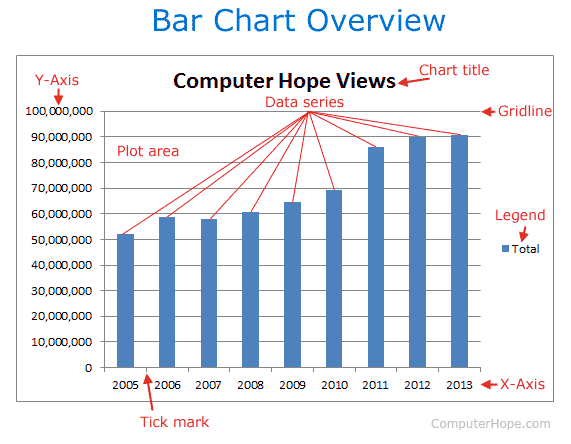
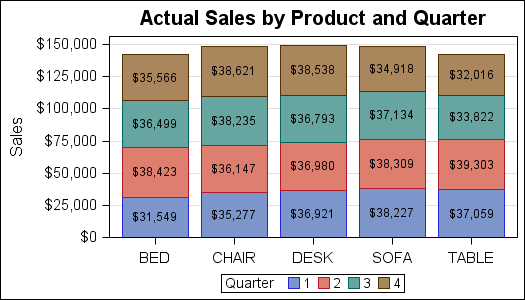
Google bar chart vertical labels. Add / Move Data Labels in Charts - Excel & Google Sheets ... Add and Move Data Labels in Google Sheets. Double Click Chart; Select Customize under Chart Editor; Select Series . 4. Check Data Labels. 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets. After moving the dataset to the center, you can see the final graph has the data labels where we want. How to Create a Bar Graph in Google Sheets | Databox Blog So, to add error bars in Google Sheets, you'll need to follow these 4 steps… 1. Highlight and insert the values you'd like to visualize 2. Google Sheets automatically visualizes your data as a pie chart. To change it, click on the chart type drop-down and then select column. Here's what your chart should look like… 3. Bar Charts | Google Developers Labeling bars Overview Google bar charts are rendered in the browser using SVG or VML , whichever is appropriate for the user's browser. Like all Google charts, bar charts display tooltips when the... Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels." Tip: Under "Position,"...
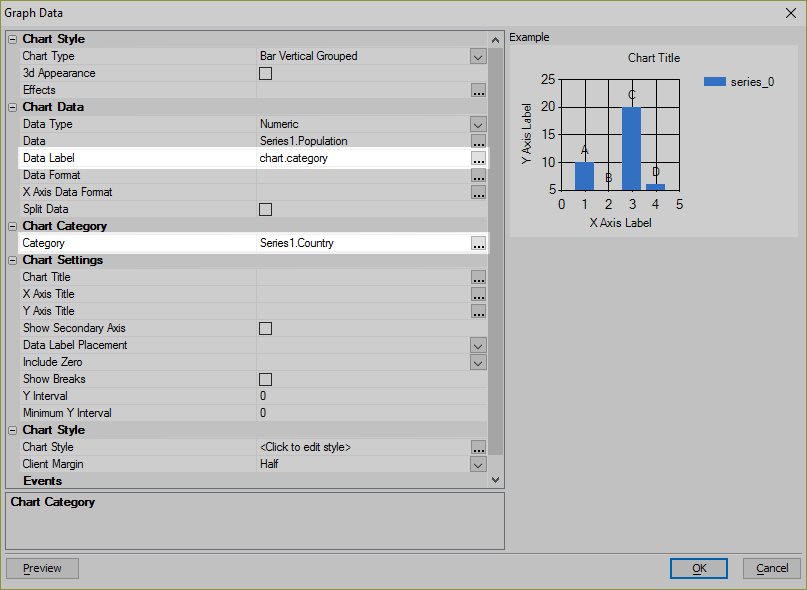
Vertical Labels with Google Chart API - TO THE NEW BLOG While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006 Horizontal Bar Label Bar Chart Example | charts - Google Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ( seriesList, animate: animate, vertical: false, // Set a bar label ... Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... Google Chart Editor Sidebar Customization Options The vertical axis labels are at the side of the column chart and are used to identify the value each bar represents. The font, size, format, and color of the label can be customized. In addition, the scale used to display the data can be adjusted.
Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart. How To Add Axis Labels In Google Sheets in 2022 (+ Examples) If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1 Open the Chart Editor for the graph you want to edit and switch to the Customize tab Click on the Series Section to expand it Step 2 How to Create a Stacked Bar Chart in Google Sheets - Statology A stacked bar chart is a type of chart that uses bars divided into a number of sub-bars to visualize the values of multiple variables at once.. The following step-by-step example shows how to create a stacked bar chart in Google Sheets. Step 1: Enter Data. Suppose we send out a survey and ask 100 males and 100 females to choose their favorite sport between baseball, football, soccer, and ... Vertical x-tick labels on bar charts - groups.google.com > I have a bar chart with textual category descriptions on the x-axis that are a bit too long and run into each other. How can set their alignment so they read vertically? This is the same as...
Google Charts - Bar chart with data labels - Tutorialspoint Google Charts - Bar chart with data labels. Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example.
Vertical labels with google charts API? - Stack Overflow Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big. Show activity on this post.
How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ...
Bar Chart Axis Labels - groups.google.com Hi, I am trying to create a bar chart (horizontal bars) where the range of my data goes from -100% to 100%. Here is the data. Part 1 -45% Part 2 -15% Part 3 -5% Part 4 25% Part 5 90%. When I create this part, the labels will be on the left side of the vertical axis, which crosses at 0%, which I want.
Google Charts tutorial - Column Chart with data labels ... Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
Axis labels missing · Issue #2693 · google/google ... Our solution was to change the google.charts.load's 'current' parameter to specify version '45' -- at this point, we are not sure how we can make the report div visible just so the chart's vAxis labels can be rendered. Also, the latest version defaults to drawing minor gridlines.
How to Make a Bar Graph in Google Sheets (Easy Step-by ... Below are the steps to create the bar graph in Google Sheets: Select the dataset (including the headers) In the toolbar, click on the 'Insert chart' icon. Doing so will insert a suggested chart in the worksheet In the Chart Editor (that automatically shows up in the right), click on the Setup tab, and change the chart type to Bar chart.
Excel Chart Vertical Axis Text Labels • My Online Training Hub So all we need to do is get that bar chart into our line chart, align the labels to the line chart and then hide the bars. We'll do this with a dummy series: Copy cells G4:H10 (note row 5 is intentionally blank) > CTRL+C to copy the cells > select the chart > CTRL+V to paste the dummy data into the chart.
Column Chart with data labels - Tutorialspoint Following is an example of a column chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example.
Google Sheets bar charts with multiple groups — Digital ... Go to the Chart editor panel and change the font size to 16 points. Click on the axis and titles selector. Choose the Vertical Axis title. The vertical axis title is empty. Click once in the title field and type Teachers. Change the font size to 16 points. Change the title to "Teachers by Campus" and change the font size to 16 points.
Vertical Bar Chart | Chart.js Open source HTML5 Charts for your website. config setup actions
How to Make a Bar Graph in Google Sheets Brain-Friendly ... Horizontal bar charts prevent long category labels from going diagonal ( a readability issue) Left-to-right visuals imply a passage of time to our brains. To switch, click Chart Type → Bar Chart. Now you have a Google Sheets bar chart that's ready for cleanup like this:














Post a Comment for "38 google bar chart vertical labels"