45 chart js labels position
Stacked Linear / Category | Chart.js config setup ... Position | Chart.js Open source HTML5 Charts for your website. Position. This sample show how to change the position of the chart legend.
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.

Chart js labels position
Horizontal Bar Chart Label Position - JSFiddle - Code Playground Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings. Position yAxes labels in chartJS - Javascript Chart.js Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ... Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false }
Chart js labels position. Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. ... Note how we're specifying the position of the data labels, as ... labelPlacement - Position axisY Labels Inside / Outside Plot Area ... labelPlacement allows you to position axisY labels either inside or outside the plot-area. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America. C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
chart.js-plugin-labels-dv - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.1.0, last published: 9 hours ago. Start using chart.js-plugin-labels-dv in your project by running `npm i chart.js-plugin-labels-dv`. There are no other projects in the npm registry using chart.js-plugin-labels-dv. Chartjs Plugin Datalabels Examples - CodeSandbox Bar Chart with datalabels aligned top left. analizapandac. React-chartjs-2 Doughnut + pie chart (forked) zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. qoeoq. gauravbadgujar. Find more examples. About Chart.js plugin to display labels on data elements 227,920 Weekly Downloads. Latest version 2.0.0. License MIT ... chart.js label position Code Example - Grepper chart js change label position chart.js legend border scores on the bar on thin change to vertical position in chartjs chartjs options egend display label pie chart on bottom chart.js chart js update with legend call back label position chartjs customize postion for chart js legened chartjs legend sort How can I control the placement of my Chart.JS pie chart's ... Apr 8, 2017 — var optionsPie = { legend: { display: true, position: 'right', labels: { fontColor: 'rgb(255, 99, 132)' } } } . . . var myPieChart = new Chart(ctx).Pie(data, ...3 answers · Top answer: I think this what you want: DEMO First, you need to make canvas responsive by overriding ...javascript - ChartJS xAxis label position - Stack OverflowOct 2, 2019How to create legend position in pie chart.js? - Stack OverflowMar 22, 2018Change position of Chart.js tick labels - javascript - Stack ...May 17, 2017How to move labels' position on Chart.js pie - Stack OverflowMar 24, 2016More results from stackoverflow.com
Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 5/25/2022, 2:06:57 PM. How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... The position sets the horizontal location while align determines the vertical ...

php - Chart.js - How to Add Text in the label of the Chart with JavaScript? - Stack Overflow
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats

7 React Chart Libraries for Your Web Projects | by Juan Cruz Martinez | Better Programming | Medium
Change position of Chart.js tick labels - Javascript Chart.js Reset the zoom to the initial in chart.js. Create Responsive Chart.js chart. Run the function on chart load for chartjs. Chart.js to add padding to scales. Chart.js beginAtZero settings.
Get label positions · Issue #144 · chartjs/chartjs-plugin ... - GitHub The problem : HTML labels. I read some issues where people want HTML tooltip and I have the same problem but I think it's out of the scope of this plugin. A callback or a way to get label positions could help solving this issue. First Idea. Expose the "labels" offset position, something more accessible than :
JavaScript Chart Labels Details | JSCharting Bubble type can fit labels inside the bubble if it fits. Auto rotate on columns. Avoid other labels and points. Control labels completely or partially with options autoHide, placement, align, and verticalAlign. Auto hide labels that will not fit. Point %icon Token. JSC.label (div, text) - Add icons and microchart svg snippets to any div element ...
Chart js Annotation label cuts off when positioned to the right #151 The chart js annotation label seems to cut off the canvas when aligned to the right side of the chart. I tried adding Padding but that does not seem to work. ... { backgroundColor: 'rgba(0,0,0,0)', enabled: true, content: 'Avg', position: 'right', xAdjust: -15, Thanks! The text was updated successfully, but these errors were encountered: Copy ...
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js.
Chart js Annotation label cuts off when positioned to the right · Issue #151 · chartjs/chartjs ...
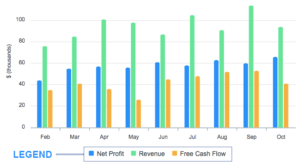
How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false }
Position yAxes labels in chartJS - Javascript Chart.js Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ...
Horizontal Bar Chart Label Position - JSFiddle - Code Playground Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings.













Post a Comment for "45 chart js labels position"