39 display inside end data labels on the pie chart
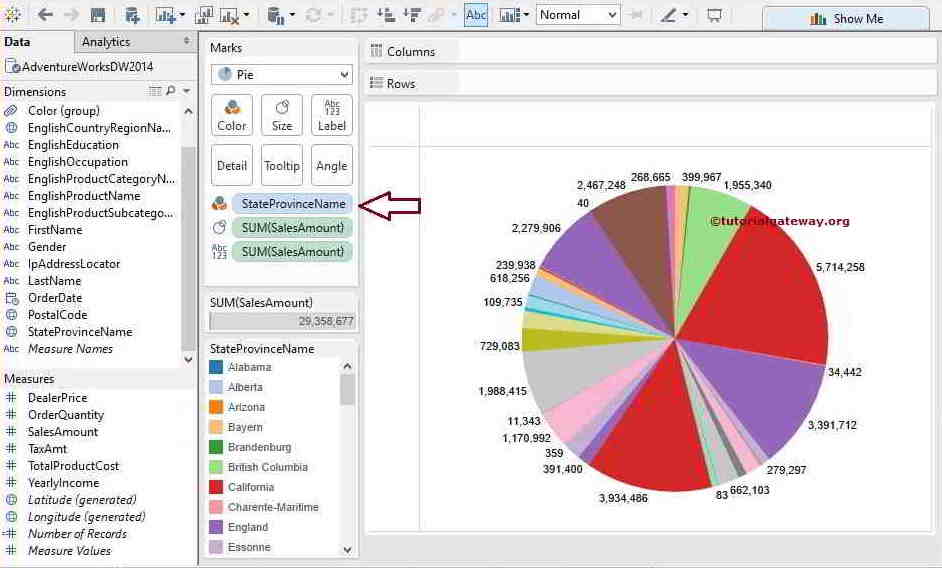
How to show all detailed data labels of pie chart - Power BI 1.I have entered some sample data to test for your problem like the picture below and create a Donut chart visual and add the related columns and switch on the "Detail labels" function. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label. Regards, Daniel He Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init(DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON:
canvasjs.com › react-chartsBeautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update.

Display inside end data labels on the pie chart
Questions from Tableau Training: Can I Move Mark Labels? Right-clicking on the mark brings up the below menu, and under Mark Label we have the option to reset the position. This will get you back to automatically positioned labels. The above manual method will work on any chart type — it is just most often requested on the pie chart. developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Plot a pie chart in Python using Matplotlib - GeeksforGeeks Creating Pie Chart. Matplotlib API has pie () function in its pyplot module which create a pie chart representing the data in an array. Syntax: matplotlib.pyplot.pie (data, explode=None, labels=None, colors=None, autopct=None, shadow=False) Parameters: data represents the array of data values to be plotted, the fractional area of each slice is ...
Display inside end data labels on the pie chart. For the Pie chart data labels, remove the Value labels ... - Brainly.com To display the percentage format in the data label click the graph and select the green plus in the top right corner. Select more options and check the percentage box and uncheck the value labels. Now, check the " inside end " box to exit the settings. Therefore, the value labels can be replaced by the percentage values in a pie chart. Why Can't I Move A Data Label In Power Point? (Solution) To display data point labels outside a pie chart Create a pie chart and display the data labels. Open the Properties pane. On the design surface, click on the pie itself to display the Category properties in the Properties pane. Expand the CustomAttributes node. Set the PieLabelStyle property to Outside. Pie Charts in Python from SQL Server Data - mssqltips.com By selecting Run, Run Module from the IDLE menu (or just depressing F5 while in the IDLE window), you can run the preceding Python script, which creates a basic pie chart with plt.pie () and shows the pie chart with plt.show (). The following screen image shows a window with the pie chart. how to add data labels in google sheets - vmcott.com mon - fri 8.00 am - 4.00 pm #22 beetham gardens highway, port of spain, trinidad +1 868-625-9028
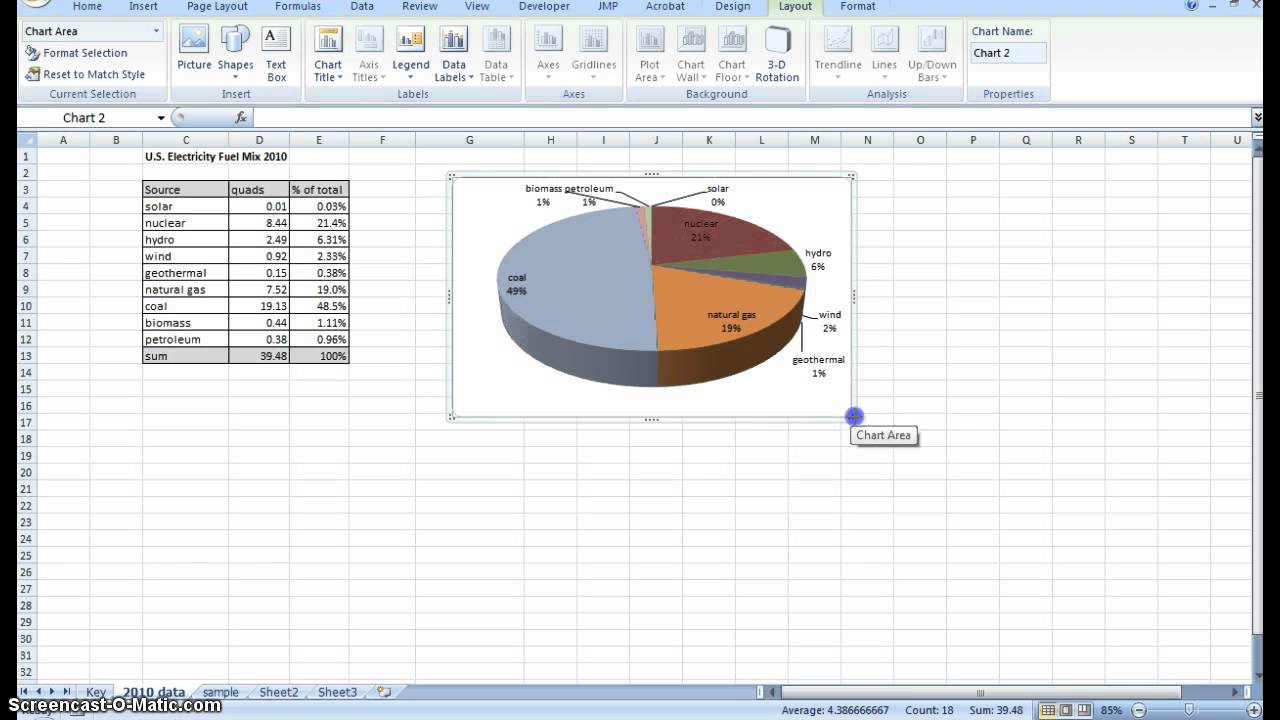
How To Make A Pie Chart From Excel - PieProNation.com Resizing a chart may move the data labels outside the pie slices. Drag a data label to reposition it inside a slice. To explode a slice of a pie chart: Select the plot area of the pie chart. Select aslice of the pie chart to surround the slice with small blue highlight dots. Drag the slice away from the pie chart to explode it. helpx.adobe.com › illustrator › usingHow to create graphs in Illustrator - Adobe Inc. May 23, 2022 · Enter labels for the different sets of data in the top row of cells. These labels will appear in the legend. If you don’t want Illustrator to generate a legend, don’t enter data‑set labels. Enter labels for the categories in the left column of cells. Categories are often units of time, such as days, months, or years. Display values of series and labels in pie chart for canvas app The pie chart should display sum of prices, grouped by exams: exam 1 - price 1. exam 1 - price 2. exam 2 - price 3. exam 2 - price 4. I am not figuring out how to display in legend or series both information, total of prices for each exam. It only takes what is set in "Labels". Matplotlib.pyplot.title() in Python - GeeksforGeeks Output: In the above example, only the label argument is assigned as "Linear graph" in the title() method and the other parameters are assigned to their default values. Assignment of the label argument is the minimum requirement to display the title of a visualization.. Example 2: Using matplotlib.pyplot to depict a ReLU function graph and display its title using matplotlib.pyplot.title().
› blog › starter-guide-to-dataThe Starter Guide to Data Visualizations | Klipfolio Oct 06, 2021 · Pie or donut chart. Appropriately named, a pie or donut chart visualizes your data in slices within a circular graphic. Each slice of the pie represents a segment of your data. Pie charts are visualized in a full circle, whereas a donut chart, well, it looks like a donut--it has a hollow centre! support.microsoft.com › en-us › officeVideo: Customize a pie chart - support.microsoft.com I’ll click the top one, Chart Elements, and in CHART ELEMENTS, point to Data Labels. The Data Labels preview on the chart, showing an Order Amount in each section. Let’s check the Data Labels box to display the labels. Then, I’ll click the arrow next to Data Labels and point to other options for label position. Here’s Center, Inside End ... How to: Display and Format Data Labels - DevExpress By default, data labels are linked to data that the chart uses. When data changes, information in the data labels is updated automatically. If required, you can also display custom information in a label. Select the action you wish to perform. Add Data Labels to the Chart Specify the Position of Data Labels Apply Number Format to Data Labels Pie of Pie Chart in Excel - Inserting, Customizing, Formatting This is going to open a Format Data Labels pane at the right of excel. Mark the percentage, category name, and legend key. Select the position of data labels at Outside End. Select the fill color for data labels as white as we will change the chart background in the coming section. You can do it from the fill tab of the opened pane.
TAKE HOME: EXCEL CHAPTER 3 GRADER PROJECT - Essay Bros 54Percentage and category data labels will provide identification information for the pie chart. Add category and percentage data labels in the Inside End position. Remove value data labels and the legend. Apply 14 pt font size and Black, Text 1 font color. 55You want to focus on the comedy movies by exploding it and changing its fill color.
Display percentage values on pie chart in a paginated report ... On the design surface, right-click on the pie and select Show Data Labels. The data labels should appear within each slice on the pie chart. On the design surface, right-click on the labels and select Series Label Properties. The Series Label Properties dialog box appears. Type #PERCENT for the Label data option.
Tableau Essentials: Formatting Tips - Labels - InterWorks Click on the Label button on the Marks card. This will bring up the Label option menu: The first checkbox is the same as the toolbar button, Show Mark Labels. The next section, Label Appearance, controls the basic appearance and formatting options of the label. We'll return to the first field, Text, in just a moment.
› charts › gauge-templateExcel Gauge Chart Template - Free Download - How to Create Step #7: Add the pointer data into the equation by creating the pie chart. Step #8: Realign the two charts. Step #9: Align the pie chart with the doughnut chart. Step #10: Hide all the slices of the pie chart except the pointer and remove the chart border. Step #11: Add the chart title and labels.
Pie Charts with Data Labels - Using the Wiki - UIowa Wiki In the first line if defined the chart type as pie by coding (chart:type=pie) despite the fact that the pie chart is the default. This is just good coding practice. This is just good coding practice. And it serves to remind you what you are trying to create as you read through the editor.
Pie Chart - Sintel Apps The following steps explain the data configuration of the bar chart: Drag and drop the pie chart icon from the toolbox into the design panel. Resize the widget as required. Select your chart and in the properties section, you can name the chart and change any settings you wish. You can then select assign data and select your data source.

javascript - How to display dynamically label and values of label in pie chart using chart.js ...
Making Pie Charts in Qt (Python) - Tech Art Learning finally, test import from PyQt5 import QtCharts. The Basics Classes. QChart: QChart refers to the main diagram, in our case the pie chart is a QChart object.. QPieSeries: To draw a pie chart, we'll need one or more QPieSeries added to our QChart object, to form the circular shape. To build other types of chart, we'll want to use Series such as QBoxPlotSeries, QCandlestickSeries, QXYSeries ...
PieChart: Pie Chart in lessR: Less Code, More Results Position of the plotted text. Default is inside the pie, or, if "label", as part of the label for each value outside of the pie. main: Title of graph. Set ... pie (doughnut) chart from the data for a single variable # ----- # basic pie chart, actually a doughnut or ring chart # with default hcl colors (except for themes "gray" and "white ...
Make Me A Pie Chart - PieProNation.com Adding the data labels to a Pie chart is super easy. Right-click on any of the slices and then click on Add Data Labels. As soon as you do this. data labels would be added to each slice of the Pie chart. And once you have added the data labels, there is a lot of customization you can do with it. Quick Data Label Formatting from the Design Tab
SAS Help Center automatically selects either INSIDE, OUTSIDE, or CALLOUT to optimize the label position INSIDE locates the slice labels inside the pie slices. Note: If a particular label does not fit within the pie slice, then the fit policy takes effect (set by the LABELFITPOLICY= option). OUTSIDE locates the slice labels outside of the pie circumference.
How to have actual values in matplotlib Pie Chart displayed To this end, one would store the autopct labels returned by plt.pie () and loop over them to replace the text with the values from the original array. Attention, plt.pie () only returns three arguments, the last one being the labels of interest, when autopct keyword is provided so we set it to an empty string here.
(Get Answer) - 2 6 You want to create a pie chart to show the ... apply 14 pt font size and black, text 1 font color. 5 you want to focus on the comedy movies by exploding it and changing its fill color. 4 explode the comedy slice by 7% and apply dark red fill color. 6 a best practice is to include alt text for accessibility compliance. 2 add alt text: the pie chart shows percentage of downloads by genre for …
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Added labels to pie charts; Added basic labels to Pie chart; And, as Cracker0dks mentioned, Chart.js uses canvas for rendering so you may as well just implement your own tooltips by interacting with it directly. Hope this helps.
How To Make The Number Appear On Pie Chart Power Point? (Perfect answer) PowerPoint chart label decimal place formatting. Right-click on a data label and choose Format Data Labels. The Format Data Labels pane opens. Label Options should be selected by default. Expand the Number section. Change Category to Number and set Decimal places to 0. You might be interested:












Post a Comment for "39 display inside end data labels on the pie chart"