43 google bar chart vertical labels
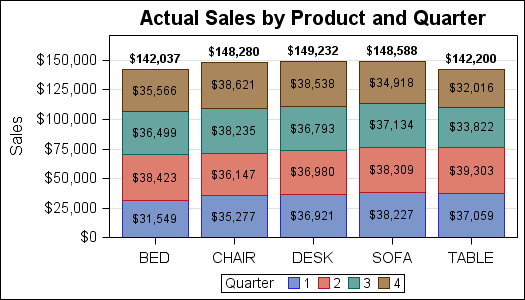
› excel › how-to-add-total-dataHow to Add Total Data Labels to the Excel Stacked Bar Chart Apr 03, 2013 · For stacked bar charts, Excel 2010 allows you to add data labels only to the individual components of the stacked bar chart. The basic chart function does not allow you to add a total data label that accounts for the sum of the individual components. Fortunately, creating these labels manually is a fairly simply process. Google bar chart vertical labels Jobs, Employment | Freelancer Search for jobs related to Google bar chart vertical labels or hire on the world's largest freelancing marketplace with 21m+ jobs. It's free to sign up and bid on jobs.
Bar chart options | Looker | Google Cloud You can separate a chart into a maximum of 12 smaller charts. If you have more than 12 rows or pivots, limit your data by using the Row Limit, Column Limit, or Limit Displayed Rows options. When you select By Pivot or By Row from the drop-down menu, the Number of Charts per Row option appears. You can input a number between 1 and 12.

Google bar chart vertical labels
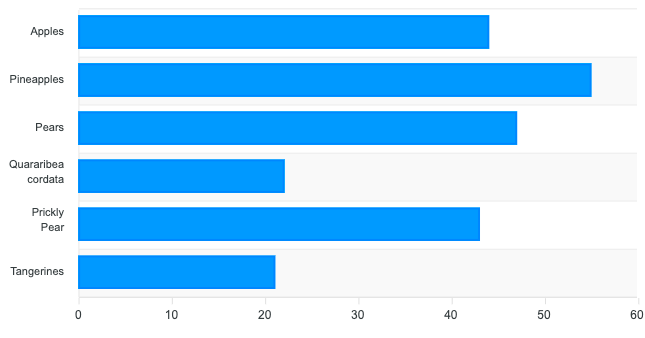
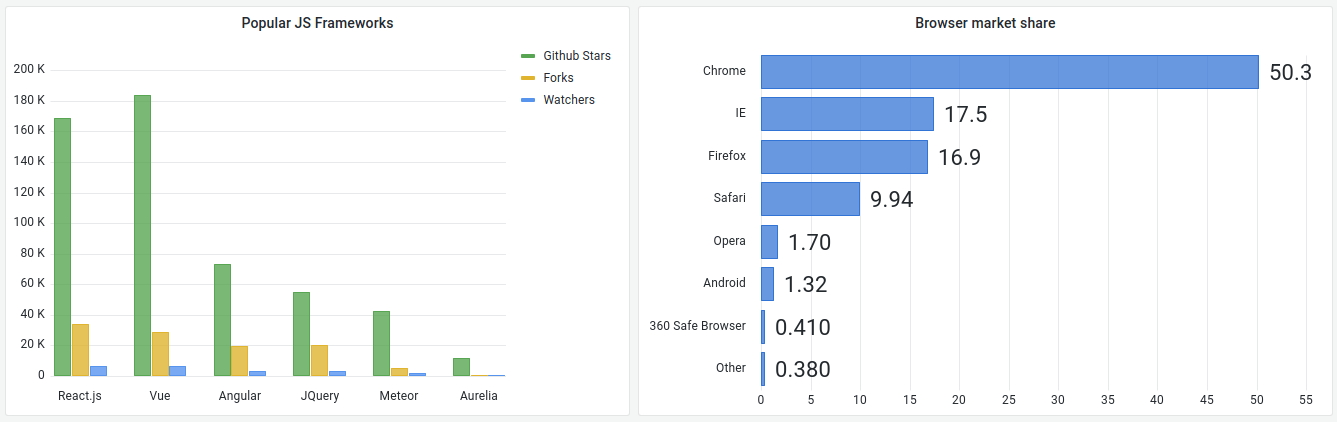
Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and... charts/vertical_bar_label.md at master · google/charts · GitHub If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ... EOF
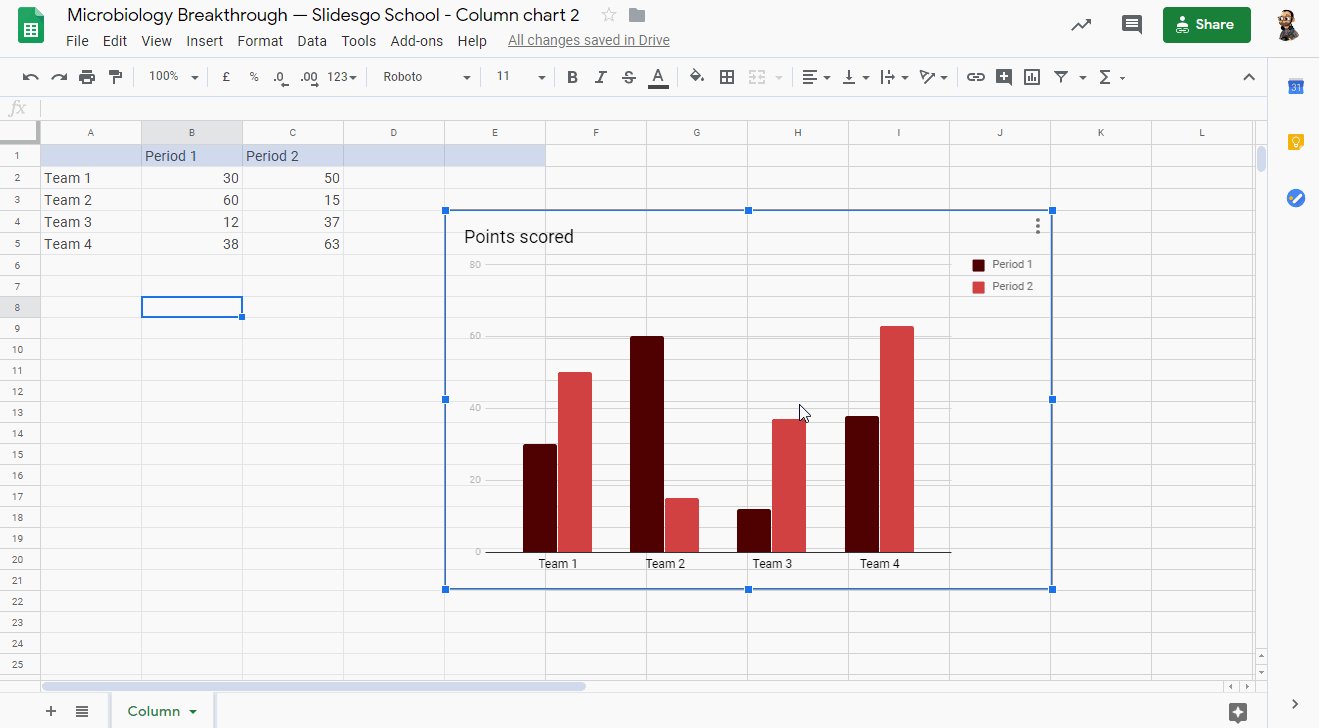
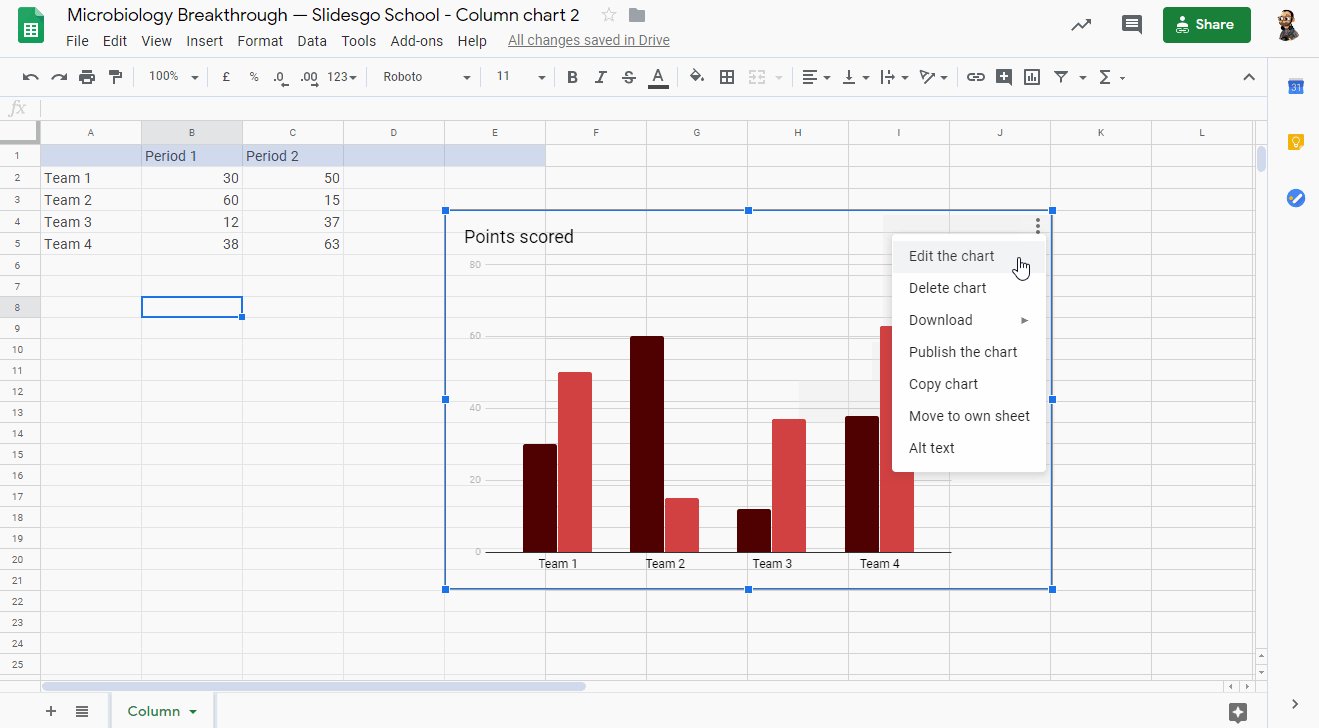
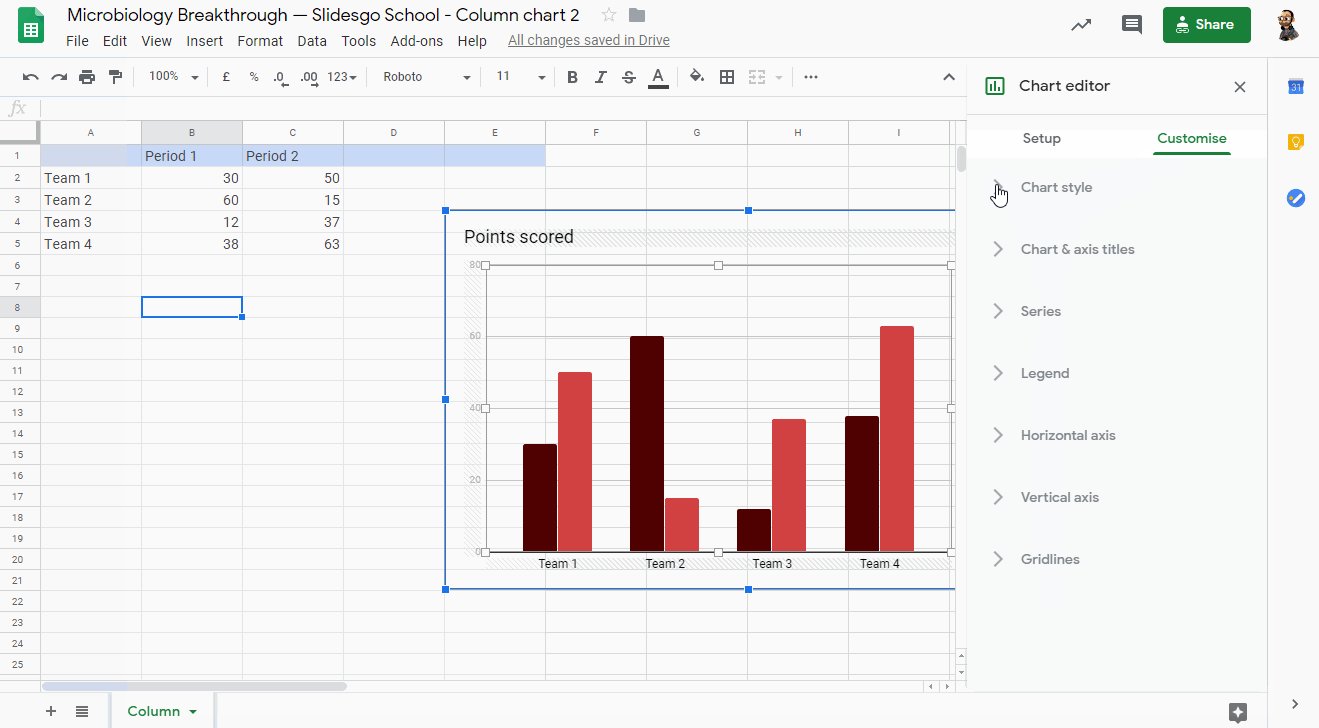
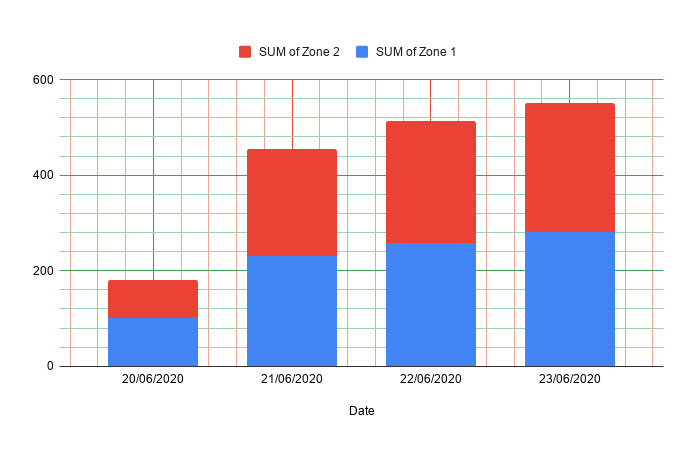
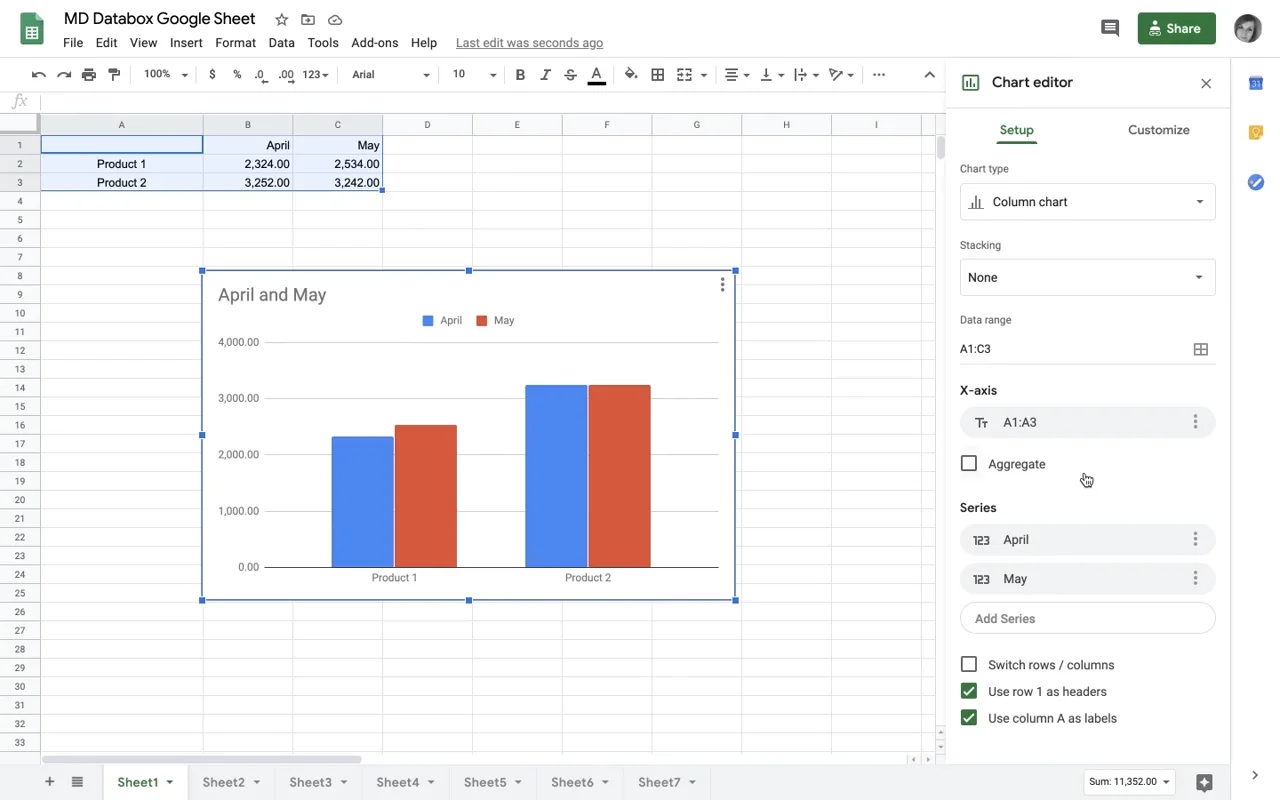
Google bar chart vertical labels. Vertical labels on Bar Charts? - groups.google.com an issue. We have two types of charts -- horizontal and vertical bars. When we specify "Native" labels, the following happens: Horizontal bars: Labels appear running down the screen (vertical orientation) in line with the left hand end of the bar. Vertical bars: Labels appear in a horizontal orientation in line with the bottom of the bar. Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart. Android User Interface | Baseball | Google Bar Chart Vertical Labels The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design. Google Bar Chart Vertical Labels support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add a label that shows the sum of the stacked data in a bar, column, or area chart. Learn more about types of charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Optional: Next to "Apply to," choose the data series you want to add a label to.
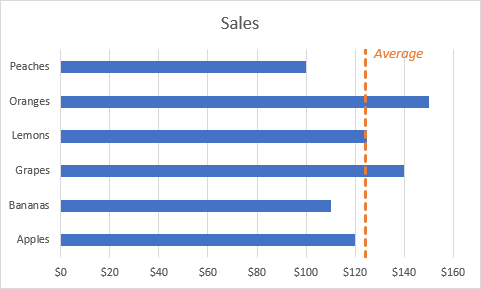
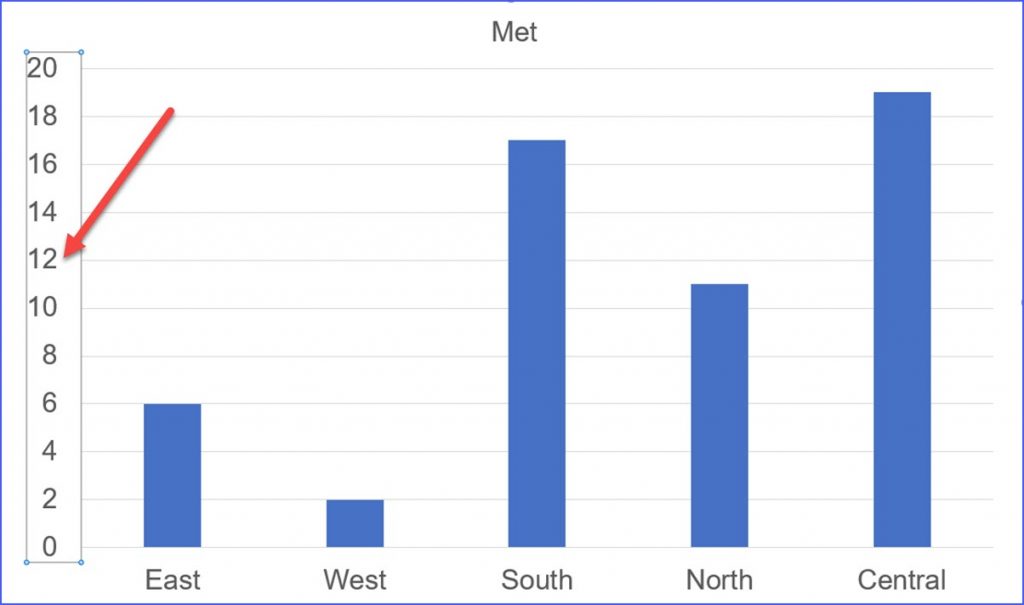
developers.google.com › chartCharts | Google Developers - Google Chart API About Google chart tools Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. ... Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart. Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. › add-horizontal-line-google-sheetsHow to Add a Horizontal Line to a Chart in Google Sheets Feb 15, 2021 · In the Chart Editor that appears to the right, click Chart type and select Combo chart: The following chart will appear that displays a bar for the sales of each region and a horizontal line that displays the goal for the sales: This chart allows us to quickly see which regions have met (or exceeded) the sales goal and which regions have fallen ...
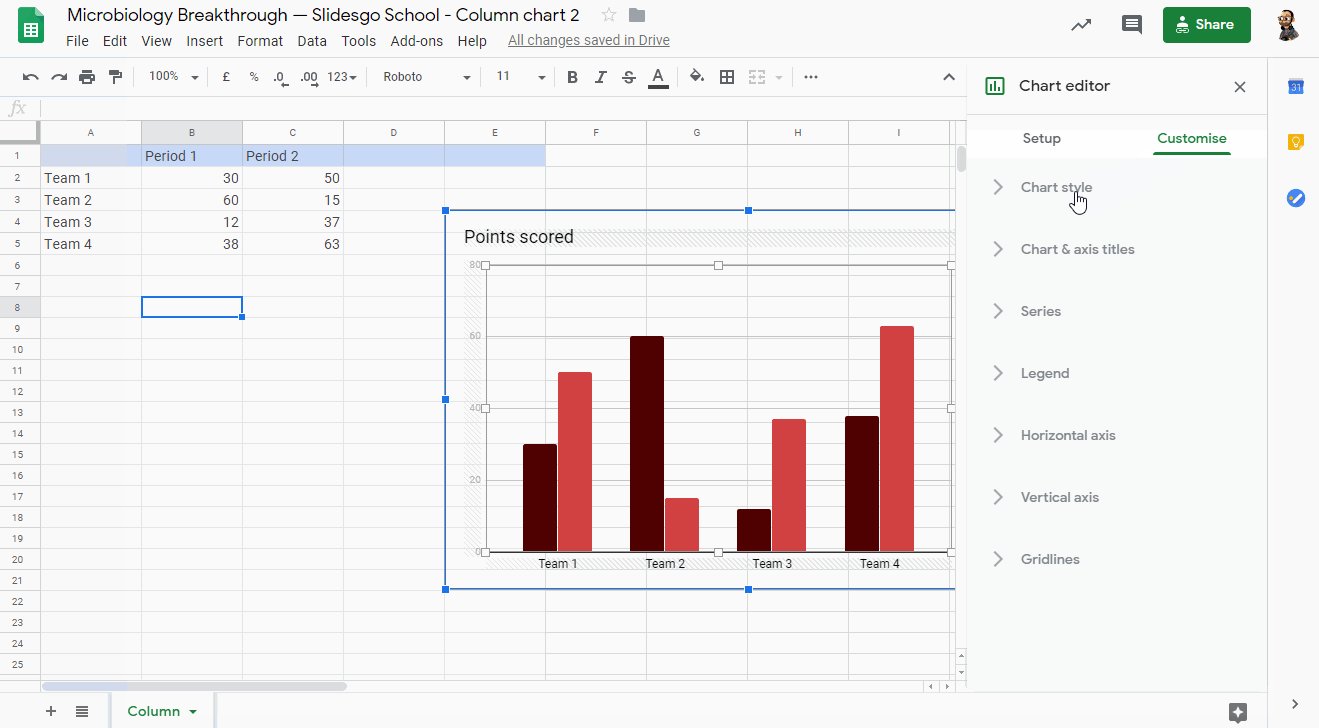
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big. support.google.com › docs › answerAdd & edit a chart or graph - Computer - Google Docs Editors Help You can add gridlines to your chart to make the data easier to read. Before you edit: Gridlines can be added to line, area, column, bar, scatter, waterfall, histogram, radar, or candlestick charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize. Click Gridlines. Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006 developers.google.com › docs › galleryBar Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ...
› charts › axis-textChart Axis - Use Text Instead of Numbers - Excel & Google ... 8. Select XY Chart Series. 9. Click Edit . 10. Select X Value with the 0 Values and click OK. Change Labels. While clicking the new series, select the + Sign in the top right of the graph; Select Data Labels; Click on Arrow and click Left . 4. Double click on each Y Axis line type = in the formula bar and select the cell to reference . 5.
EOF
charts/vertical_bar_label.md at master · google/charts · GitHub If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ...
Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and...







































Post a Comment for "43 google bar chart vertical labels"