38 highcharts xaxis labels formatter
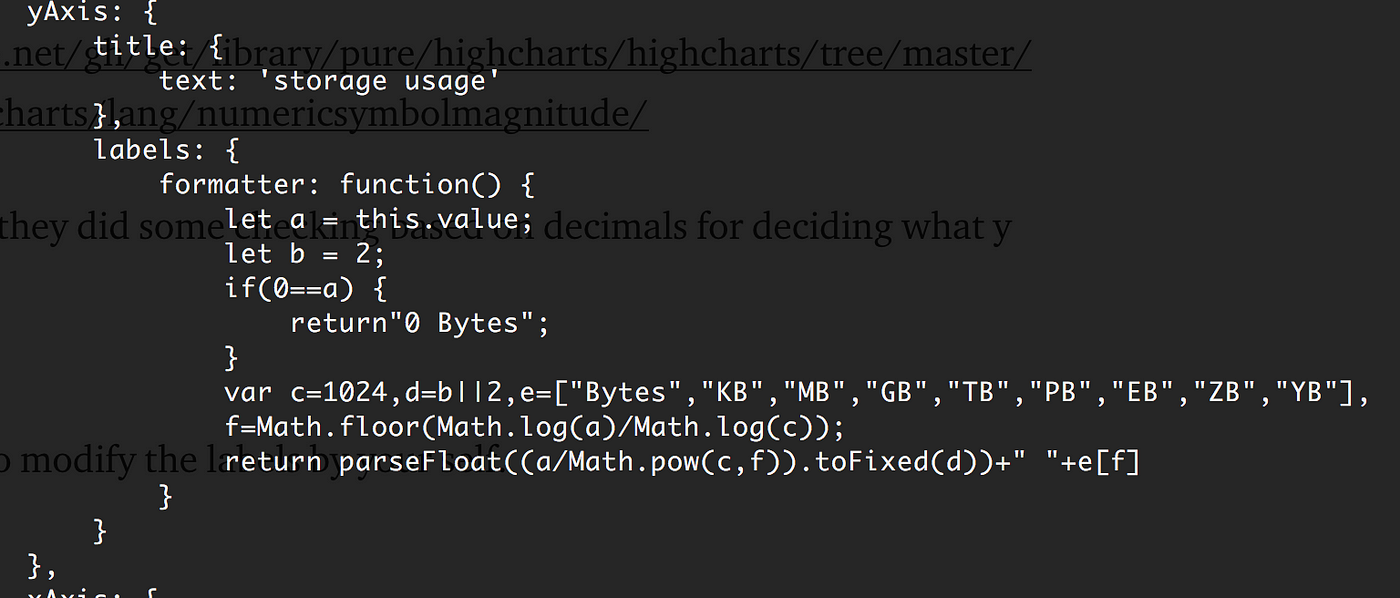
› how-to-get-highchartsHow to get highcharts dates in the x-axis - GeeksforGeeks Jun 22, 2020 · This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: › docs › chart-conceptsLabels and string formatting | Highcharts All format string options have matching formatter callbacks. While formatter callbacks have greater flexibility, format strings are typically more compact, and they are JSON compatible. HTML in Highcharts# Texts and labels in Highcharts are given in HTML, but as the HTML is parsed and rendered in SVG, only a subset is supported.
› demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.

Highcharts xaxis labels formatter
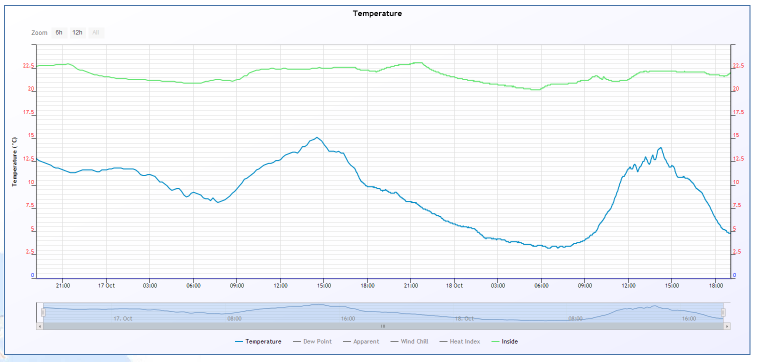
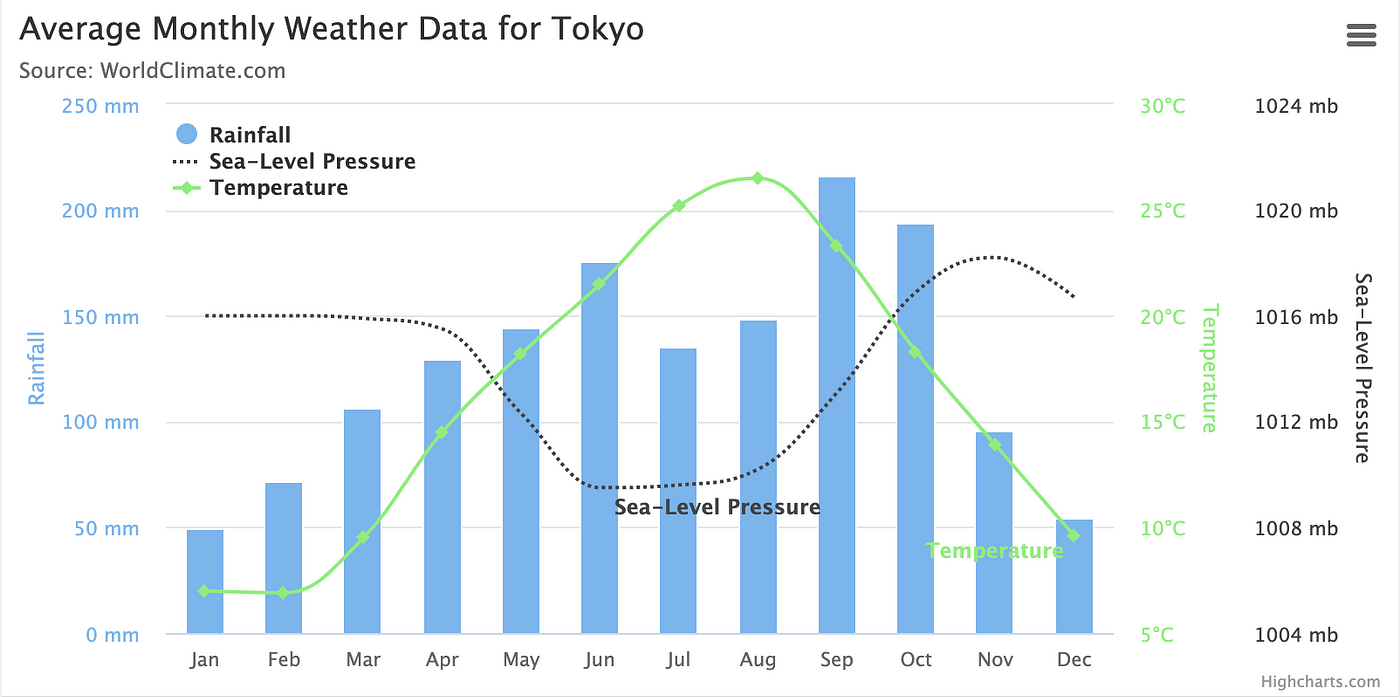
› demo › spline-symbolsSpline with symbols | Highcharts.com Highcharts includes several common symbol shapes, such as squares, circles and triangles, but it is also possible to add your own custom symbols. In this chart, custom weather symbols are used on data points to highlight that certain temperatures are warm while others are cold. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. api.highcharts.com › highstockHighcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
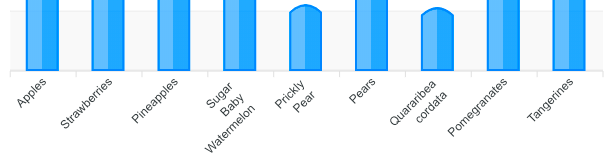
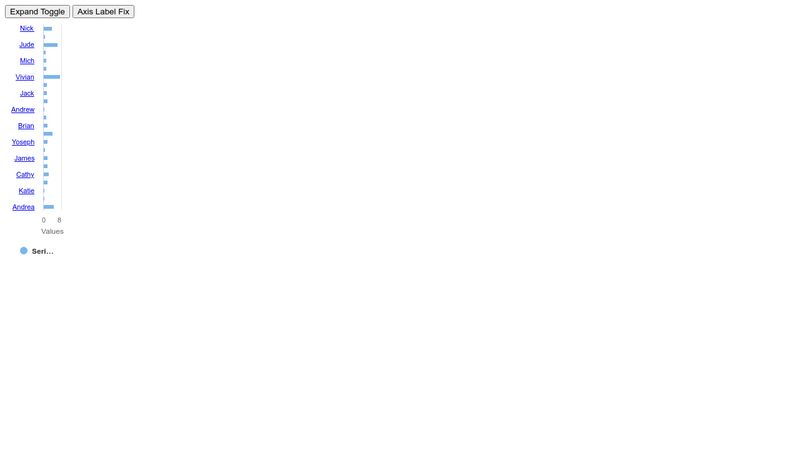
Highcharts xaxis labels formatter. api.highcharts.com › highcharts › xAxisxAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. api.highcharts.com › highstockHighcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. › demo › spline-symbolsSpline with symbols | Highcharts.com Highcharts includes several common symbol shapes, such as squares, circles and triangles, but it is also possible to add your own custom symbols. In this chart, custom weather symbols are used on data points to highlight that certain temperatures are warm while others are cold.



































Post a Comment for "38 highcharts xaxis labels formatter"