43 chartjs line chart labels
javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update ... 最初に | 📈 vue-chartjs Oct 03, 2022 · vue-chartjs は Chart.js をvueで使用するためのラッパーです。 再利用可能なチャートコンポーネントを簡単に作成できます。 初めに # vue-chartjs あまり手間をかけずにvueの中でchart.jsを使うことができます。 シンプルなチャートをできるだけ早く起動して実行し ...
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.

Chartjs line chart labels
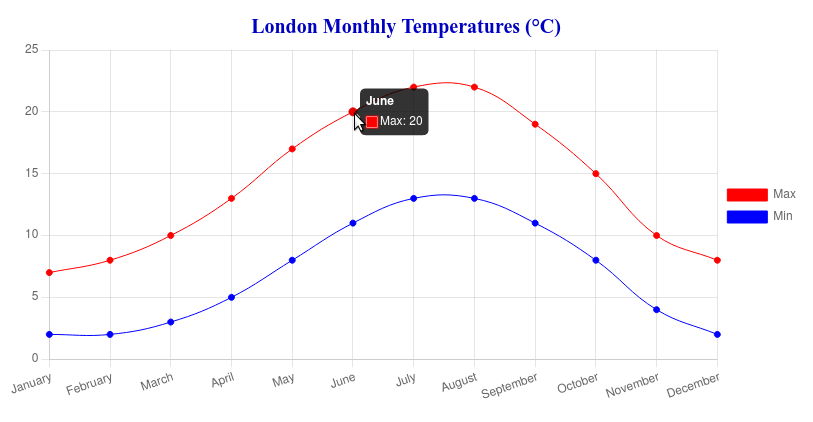
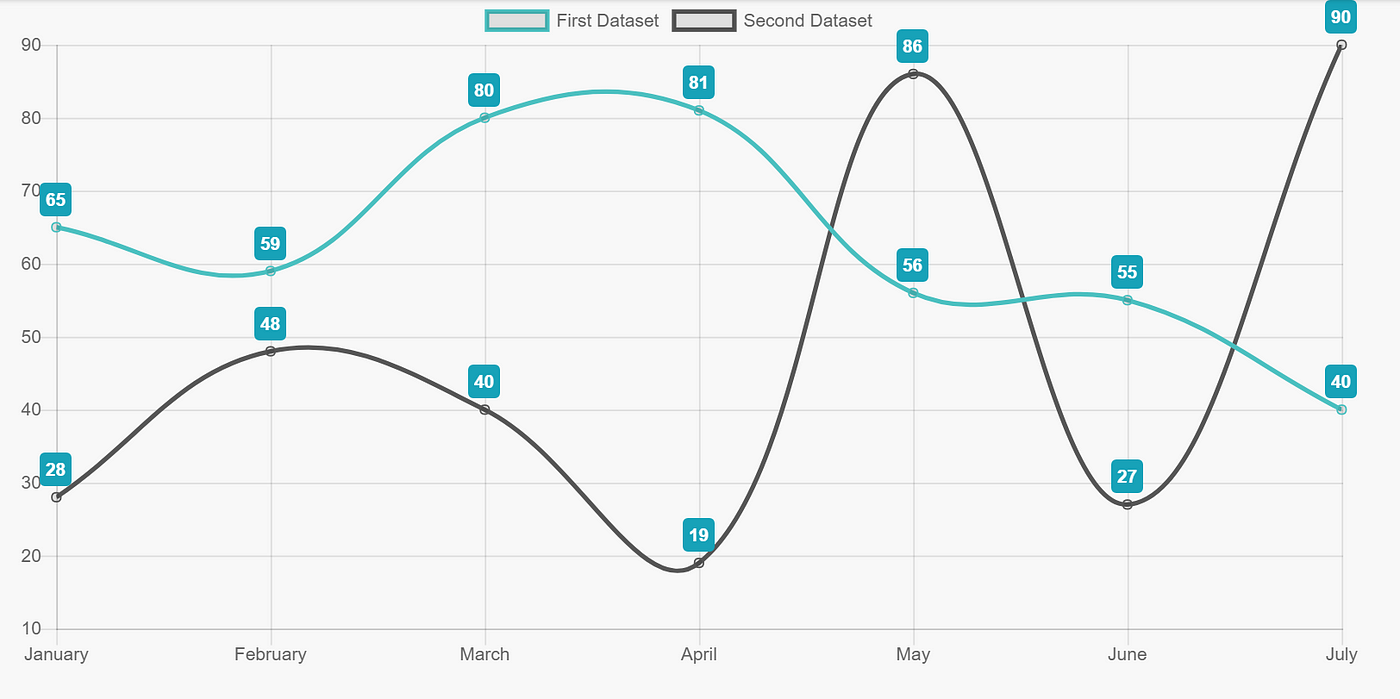
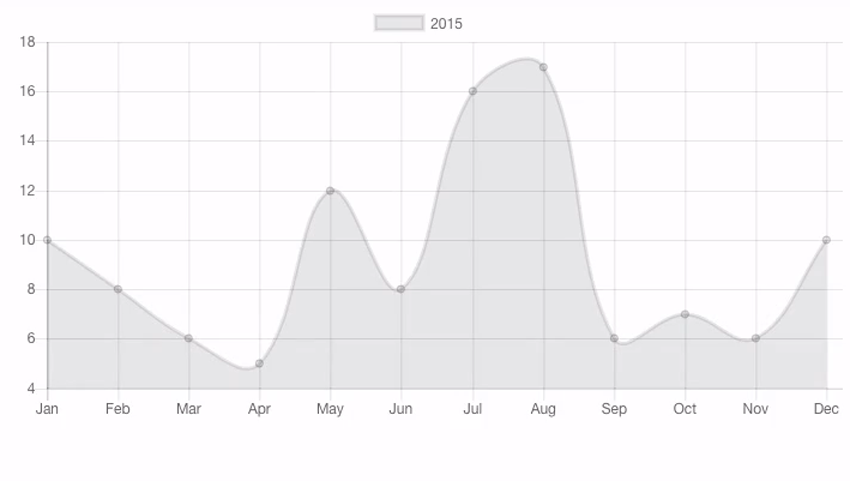
文档 | Chart.js 中文网 The bar chart has the a very similar data structure to the line chart, and has an array of datasets, each with colours and an array of data. Again, colours are in CSS format. We have an array of labels too for display. In the example, we are showing the same data as the previous line chart example. Animations | Chart.js Aug 03, 2022 · const chart = new Chart (ctx, {type: 'line', data: data, options: {animation: {onProgress: function (animation) {progress. value = animation. currentStep / animation. numSteps;}}}}); Another example usage of these callbacks can be found in this progress bar sample. which displays a progress bar showing how far along the animation is. Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ...
Chartjs line chart labels. Line Chart | Chart.js Aug 03, 2022 · config setup actions ... Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ... Animations | Chart.js Aug 03, 2022 · const chart = new Chart (ctx, {type: 'line', data: data, options: {animation: {onProgress: function (animation) {progress. value = animation. currentStep / animation. numSteps;}}}}); Another example usage of these callbacks can be found in this progress bar sample. which displays a progress bar showing how far along the animation is. 文档 | Chart.js 中文网 The bar chart has the a very similar data structure to the line chart, and has an array of datasets, each with colours and an array of data. Again, colours are in CSS format. We have an array of labels too for display. In the example, we are showing the same data as the previous line chart example.






























%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)







Post a Comment for "43 chartjs line chart labels"